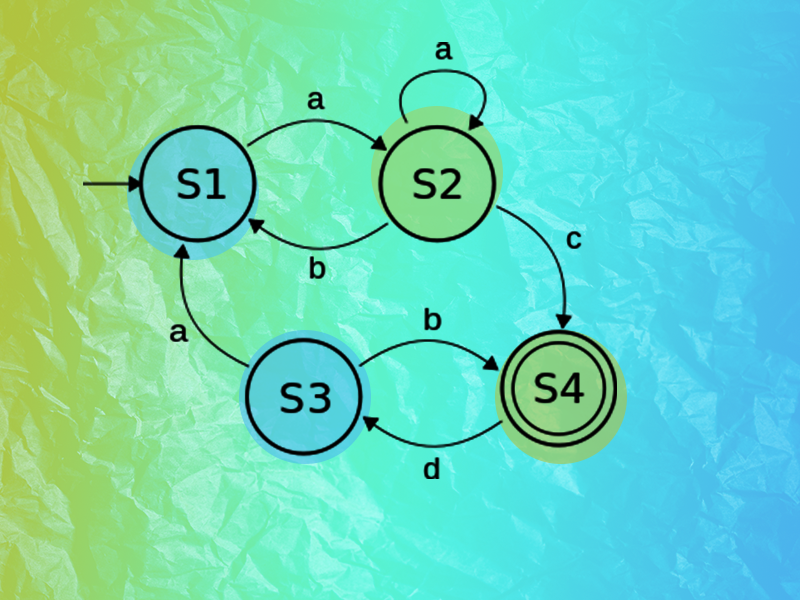
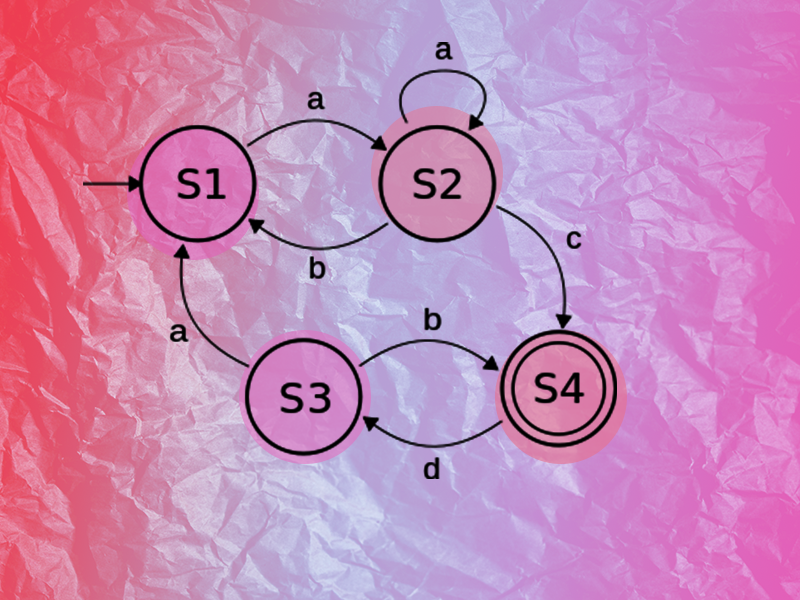
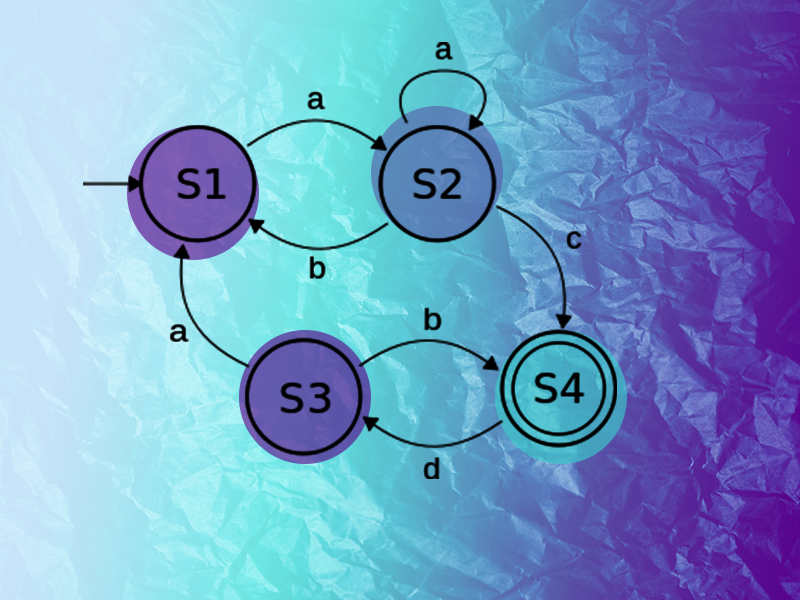
Here’s our final blog tutorial for the FSM. We will review what we’ve discussed on the first part, and implement the FSM System that we did before. Just a recap on the previous parts: This will be the loop of our FSM. First we initialize the FSM, create states, create actions, and map them all […]
Finite State Machines [Part 3]